Why Spam Messages in Elementor Forms Are a Problem
Spam filters on forms are essential to maintain the integrity of your website and protect user experience. Without a spam filter, forms can be flooded with irrelevant or malicious submissions, wasting your time and server resources. Spam messages can also expose your site to security risks, such as phishing attempts or malware links. A robust spam filter ensures only genuine messages reach you, improving efficiency, safeguarding sensitive data, and preserving your site’s credibility.
1 Secure Your Forms Using Honeypot: A 100% Tricky Way
Honeypots work by adding a hidden field to a contact form that regular users cannot see or interact with. Since this field is invisible to humans, it remains empty during normal form submissions. However, spambots, which process forms differently than humans, will attempt to fill out every field, including the hidden one. This makes honeypots an effective trap for identifying and blocking spam bots.
If the hidden field is left empty, the submission is treated as legitimate and processed as normal. On the other hand, if the field is filled, it indicates bot activity, and the submission is automatically rejected.
To implement a honeypot in your Elementor form, follow these steps:
1. Open the Elementor form builder for the specific form you want to secure.
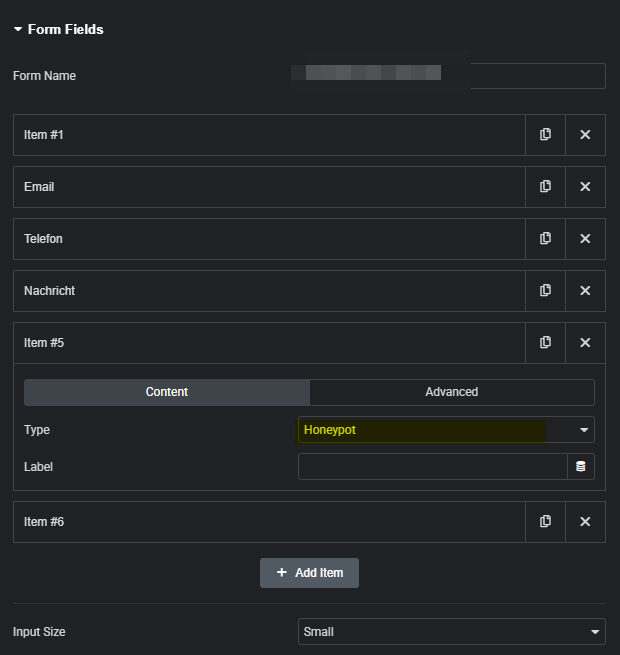
2. Go to the **Form Fields** section and add a new field.
3. Set the field type to **Honeypot** from the available options.
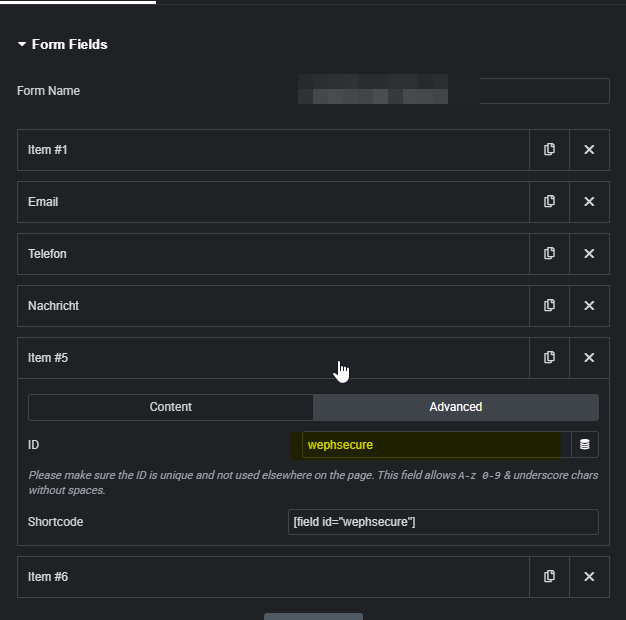
- In the Advance add feild id wephsecure
- Save your form settings.
- Test your form on the front end—if the honeypot field remains blank during submission, your setup is successful.
Honeypots are a powerful first layer of defense against spam bots to ensure robust cybersecurity, combining honeypots with other anti-spam measures is essential.
The tricky part is that some advanced scripts can detect the field ID of the honeypot and bypass it. To counter this, I’ve set the field ID to “wephsecure,” which dynamically changes. This ensures it remains undetectable by spam bots, providing an extra layer of protection.
2 Protect Your Forms with a Math Question: 100% Secure Tested Way
Similar to the honeypot method, adding a simple math question is an effective way to stop bots and prevent spam in your Elementor forms. By including an easy math question like “What is 2+3?” when customizing your form, you create a challenge that bots can’t easily overcome. Unlike humans, bots are typically programmed to fill in every field on a form, but they cannot answer every math question posed in a form.
As a result, spam bots will often get the answer wrong, allowing you to quickly spot suspicious submissions. While humans might occasionally make a mistake on the math question—such as due to visual processing issues or rushing—their answers are usually close to the correct one. In contrast, bots will often provide completely irrelevant or nonsensical responses.
To set up a math question in your Elementor form, follow these simple steps:
- Open the Elementor form builder and select the form you wish to edit.
- Navigate to Form Fields and add a new field.
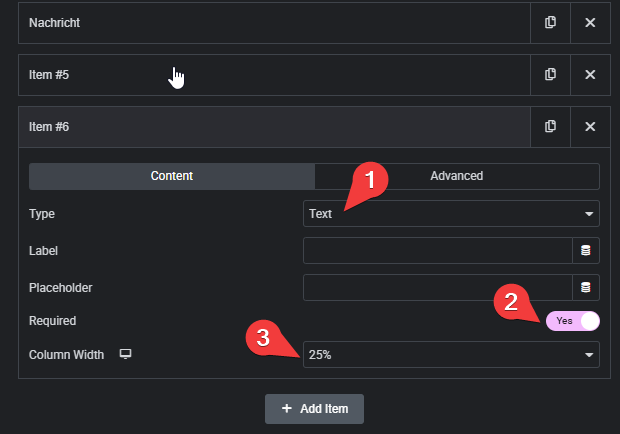
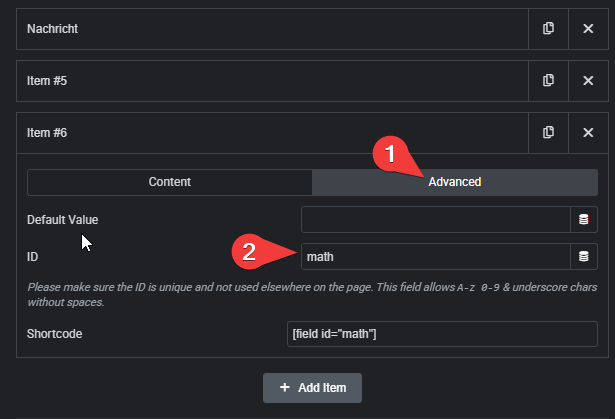
Set the field type to Text. - In advance option write the ID math.
- Make field required
- Save your changes.
- Test the form on the front end to verify that the math field is displayed correctly. you can adjust column width 25% and buton width 75% for better alignment.
- This method is a straightforward, user-friendly way to keep your Elementor forms secure from spam.
Now the question is where is the Match question ??
Actural game starts now ! 😉
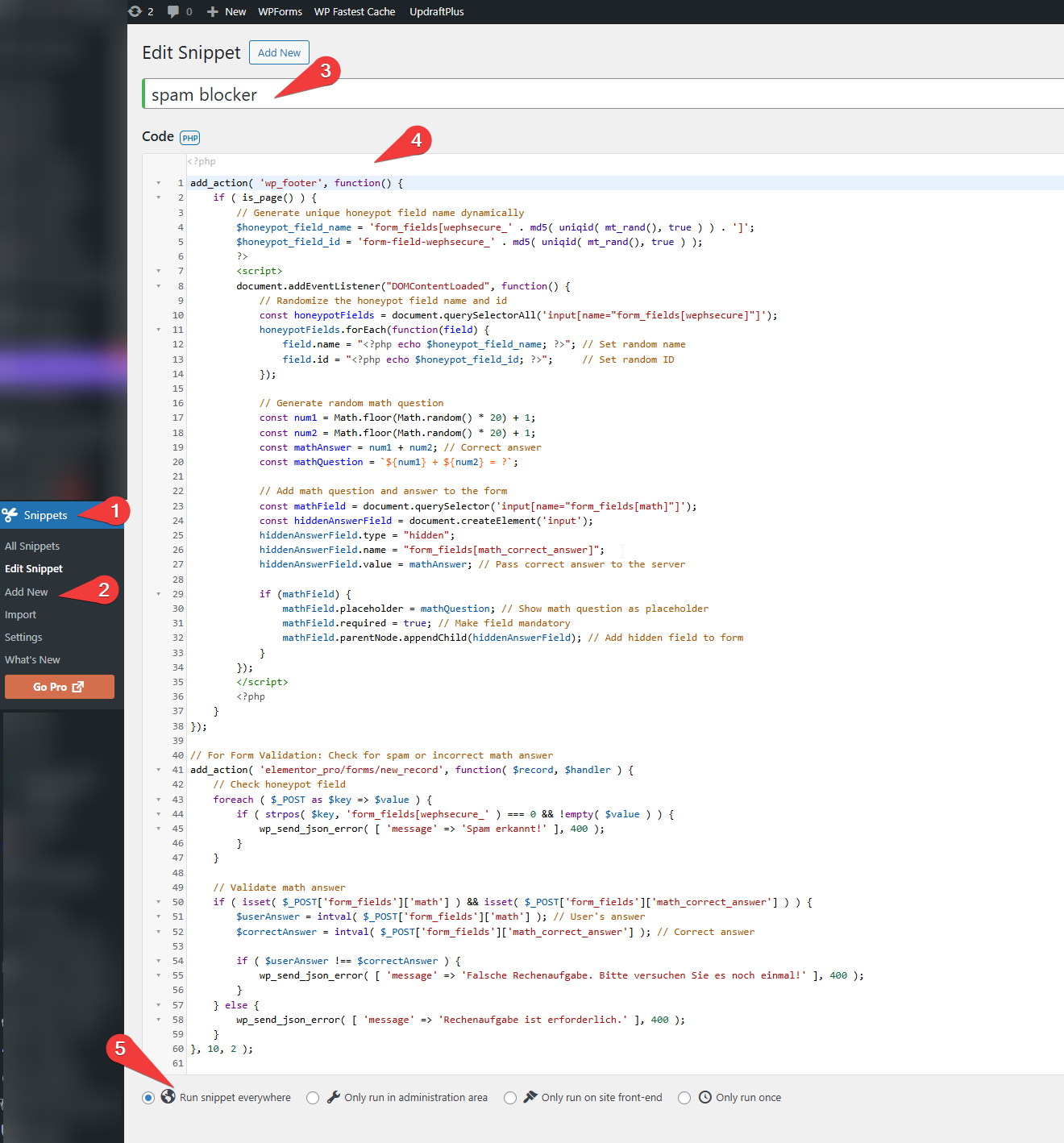
add the below given code snippet into the function file or any code snippet plugin
add_action('wp_footer', function () {
if (is_page()) {
?>
<script>
document.addEventListener("DOMContentLoaded", function () {
// Generate random math question
const num1 = Math.floor(Math.random() * 20) + 1;
const num2 = Math.floor(Math.random() * 20) + 1;
const mathAnswer = num1 + num2;
const mathQuestion = `${num1} + ${num2} = ?`;
const mathField = document.querySelector('input[name="form_fields[math]"]');
const hiddenAnswerField = document.createElement('input');
hiddenAnswerField.type = "hidden";
hiddenAnswerField.name = "form_fields[math_correct_answer]";
hiddenAnswerField.value = mathAnswer;
if (mathField) {
mathField.placeholder = mathQuestion;
mathField.required = true;
mathField.parentNode.appendChild(hiddenAnswerField);
}
});
</script>
<?php
}
});
add_action('elementor_pro/forms/validation', function ($record, $handler) {
$raw_fields = $record->get('fields');
$fields = [];
foreach ($raw_fields as $field) {
$fields[$field['id']] = $field['value'];
}
// Validate honeypot field
foreach ($_POST as $key => $value) {
if (strpos($key, 'form_fields[wephsecure_') === 0 && !empty($value)) {
$handler->add_error(null, 'Spam Detect !');
return;
}
}
// Validate math answer
if (isset($fields['math']) && isset($_POST['form_fields']['math_correct_answer'])) {
$userAnswer = intval($fields['math']); // User's answer
$correctAnswer = intval($_POST['form_fields']['math_correct_answer']); // Correct answer from hidden field
if ($userAnswer !== $correctAnswer) {
$handler->add_error('math', 'Wrong math problem. Please try again!');
}
} else {
$handler->add_error('math', 'Calculation problem is required.');
}
}, 10, 2);