I will show you one simple method to add a call-to-action element (buttons, or text, or anything) stay fixed on the web page. In functions.php, we will use the wordpress hook wp_footer to add a floating element (div or button) in the footer loading process.
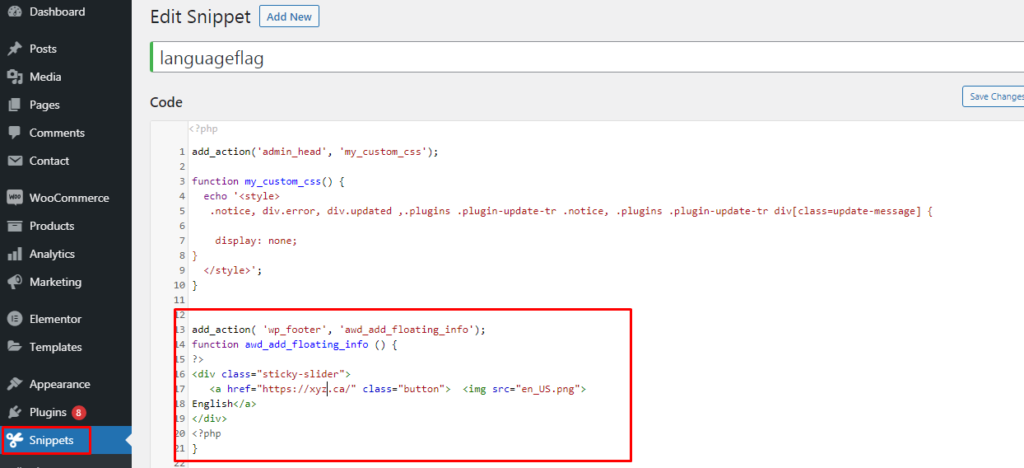
add_action( 'wp_footer', 'awd_add_floating_info');
function awd_add_floating_info () {
?>
<div class="sticky-slider">
<a href="https://your-site.ca/" class="button"> <img decoding="async" src="en_US.png">
English</a>
</div>
<?php
}

also you need to add css
.sticky-slider {
position: fixed;
bottom: 1rem;
border: none;
border-radius: 30px;
background-color: #0b4f34;
color: #fff;
z-index: 10000;
box-shadow: 0 0 50px 0 rgba(0,0,0,.4);
padding: 1rem 2rem;
margin: 1rem 0;
right: 1rem;
font-size: 1rem;
}

For other attributes such as margin, padding, color, font-size, box-shadow, etc you can include or remove to fit in with your style. I thought the box-shadow is quite nice because it makes your element to stand out more from other content.Based on your purpose, you can change this section into a CTA button, for example “Send message”.

